Demo ▪️ Installation ▪️ Shortcuts ▪️ API ▪️ Integrations ▪️ Events
Styling ▪️ Plugins ▪️ Custom Events ▪️ i18n ▪️ Settings
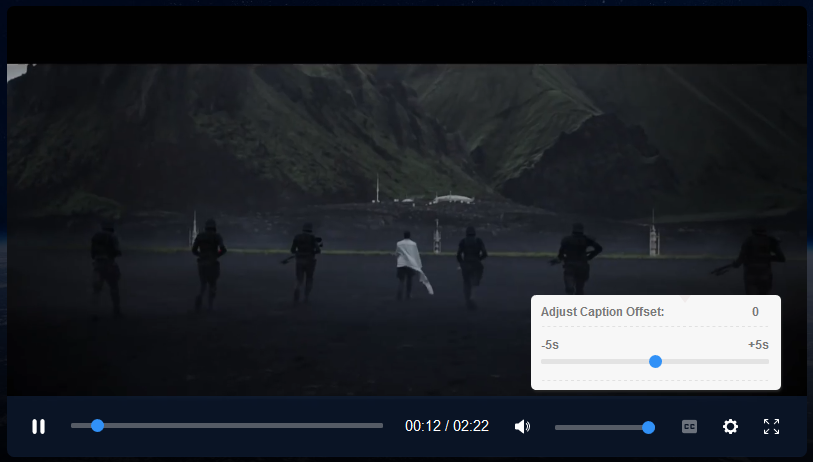
- 🔧 Fully customizable and Easy-to-use
- 💎 Built-in
caption offset adjuston the fly - 🎬 Built-in support for
.vttand.srtcaption files - 🕹 Built-in
Plugins, use the code that you really need! - 🎯 Built-in
CustomEvents, add multiple events that will run a specific currentTime - 🖊 Add tracks/captions
dynamicallyusing our API - 🗃 Add tracks/captions
locallyon the fly (no server or upload required) - 🌠 Adjust speed on the fly
- 🛠 Standardized events / shortcuts / API
- 🖌 Caption customization
- 💪 No dependencies, built with VanillaJS
- 🌎 Tested in all modern browsers
- 💻 Responsive
- 🗃 Integration with
webtorrent.js,dash.js,Shaka Playerandhls.js - 🌎 Internationalization (i18n) of controls
1 - Include JavaScript Source.
<script src="path/to/moovie.js"></script>
2 - Include Styles.
<link rel="stylesheet" href="path/to/moovie.css">
3 - Set HTML.
<video id="example" poster="<<path-to-poster>>">
<source src="<<path-to-file.mp4>>" type="video/mp4">
<track kind="captions" label="Portuguese" srclang="pt" src="<<path-to-caption.vtt>>">
<track kind="captions" label="English" srclang="en" src="<<path-to-caption.vtt>>">
Your browser does not support the video tag.
</video>
4 - Initilize.
document.addEventListener("DOMContentLoaded", function() {
var demo = new Moovie({
selector: "#example",
dimensions: {
width: "100%"
}
});
});
1 - Install npm package
npm i mooviejs
2 - Include Styles.
<link rel="stylesheet" href="path/to/moovie.css">
3 - Set HTML.
<video id="example" poster="<<path-to-poster>>">
<source src="<<path-to-file.mp4>>" type="video/mp4">
<track kind="captions" label="Portuguese" srclang="pt" src="<<path-to-caption.vtt>>">
<track kind="captions" label="English" srclang="en" src="<<path-to-caption.vtt>>">
Your browser does not support the video tag.
</video>
4 - Initilize.
const Moovie = require('mooviejs');
var demo = new Moovie({
selector: "#example",
dimensions: {
width: "100%"
},
icons: {
path: "<path/to/icons/folder>"
}
});
You can use our CDN (provided by JSDelivr) for the JavaScript and CSS files.
// Javascript
<script src="https://cdn.jsdelivr.net/gh/BMSVieira/moovie.js@latest/js/moovie.min.js"></script>
// CSS
<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/BMSVieira/moovie.js@latest/css/moovie.min.css">
Currently it has full support for WebVTT(.vtt) and SubRip(.srt).
Use the standard html as the example below (source must be in a public server with cross-origin headers).
<video>
<track kind="captions" label="<<Language>>" srclang="<<SourceLang>>" src="<<path-to-caption.vtt/.srt>>">
</video
Since browsers won't let you display subtitles loaded locally, you can use moovie's built-in feature that allows you to add local subtitles without a server or any kind of upload.
When loading caption files locally, be sure to save the file with UTF-8 encoding, otherwise you will encounter some decryption errors like "�"
Video Player ➔ ⚙️ ➔ Captions ➔ Load Locally
It is possible to adjust the offset by a total of 10 seconds (-5 / +5) on the fly.
A player will bind the following keyboard shortcuts when it has focus.
| Key | Description |
|---|---|
SpaceBar |
Toggle Play |
K |
Toggle Play |
F |
Toggle Fullscreen |
C |
Toggle Captions |
M |
Toggle Mute |
ArrowRight |
Forward 5s |
ArrowLeft |
Backward 5s |
Shift+W |
Increase caption's size |
Shift+S |
Decrease caption's size |
togglePlay: Play/Pause video
demo.togglePlay();
toggleSubtitles: Enable/Disable subtitles
demo.toggleSubtitles();
toggleFullscreen: Enable/Disable fullscreen
demo.toggleFullscreen();
destroy: Remove current player and unbinds all its events
demo.destroy();
build: Build a new player
demo.build();
addTrack: Add multiple/single captions to player
| Name | Type | Default | Description |
|---|---|---|---|
label |
string |
New Subtitle |
Name of the new subtitle in the caption box |
srclang |
string |
New |
Country designation |
src |
string |
--- |
Path to the file [Can not be empty] |
demo.addTrack({
options : {
0: {
label: 'Italian',
srclang: "it",
src: "<<path-to-file.vtt/.srt"
},
1: {
label: 'Spanish',
srclang: "es",
src: "<<path-to-file.vtt/.srt"
}
},
onComplete: function(){
console.log("Completed!");
}
});
change: Apply changes to current player.
| Name | Type | Description |
|---|---|---|
video > videoSrc |
string |
New video's source |
video > posterSrc |
string |
New poster's source |
captions > clearCaptions |
boolean |
Remove all available captions in the menu |
demo.change({
video: {
videoSrc: "<<path-to-video>>",
posterSrc: "<<path-to-poster>>"
},
captions:{
clearCaptions: true
},
onComplete: function(){
console.log("Completed!");
}
});
// Returns player DOM element
demo.playerElement
// Returns a boolean indicating if the current player is playing.
demo.playing
// Returns a boolean indicating if the current player is paused.
demo.paused
// Returns a boolean indicating if the current player is stopped.
demo.stopped
// Returns a boolean indicating if the current player has finished playback.
demo.ended
// Returns currentTime of the player.
demo.currentTime
// Returns the duration for the current media.
demo.duration
// Returns a boolean indicating if the current player is seeking.
demo.seeking
// Returns the volume of the player.
demo.volume
// Returns a boolean indicating if the current player is muted.
demo.muted
// Returns current playRate
demo.speed
// Returns mininum speed allowed
demo.minimumSpeed
// Returns maximum speed allowed
demo.maximumSpeed
// Returns mininum caption offset allowed
demo.minimumOffset
// Returns maximum caption offset allowed
demo.maximumOffset
// Returns current caption offset
demo.captionOffset
// Returns current source of the player
demo.source
// Set currentTime to given number(seconds)
demo.currentTime = 60
// Set player's volume to given number (0.5 is half the volume)
demo.volume = 0.5
// Set player's playbackRate to given number (0.1 to 8)
demo.speed = 2
// Set player's caption offset to given number (-5 to 5)
demo.captionOffset = 2
// Mute or Unmute player (boolean)
demo.muted = true
| Name & Info | Example | |
|---|---|---|
WebTorrentFor more info read WebTorrent documentation. |
Codepen | |
 |
dash.jsFor more info read dash.js documentation. |
Codepen |
 |
Shaka PlayerFor more info read Shaka Player documentation. |
Codepen |
 |
hls.jsFor more info read hls.js documentation. |
Codepen |
Using Standard Media Events you can listen for events on the target element you setup. check the example below:
demo.video.addEventListener("canplay", (event) => {
console.log(event);
});
| Event | Description |
|---|---|
abort |
Sent when playback is aborted; for example, if the media is playing and is restarted from the beginning, this event is sent. |
canplay |
Sent when enough data is available that the media can be played, at least for a couple of frames. |
canplaythrough |
Sent when the readyState changes to HAVE_ENOUGH_DATA, indicating that the entire media can be played without interruption, assuming the download rate remains at least at the current level. |
durationchange |
The metadata has loaded or changed, indicating a change in duration of the media. |
emptied |
The media has become empty; for example, this event is sent if the media has already been loaded (or partially loaded), and the load() method is called to reload it. |
error |
Sent when an error occurs. The element's error attribute contains more information. |
interruptbegin |
Sent when audio playing on a Firefox OS device is interrupted, either because the app playing the audio is sent to the background, or audio in a higher priority audio channel begins to play. |
interruptend |
Sent when previously interrupted audio on a Firefox OS device commences playing again — when the interruption ends. |
loadeddata |
The first frame of the media has finished loading. |
loadedmetadata |
The media's metadata has finished loading; all attributes now contain as much useful information as they're going to. |
loadstart |
Sent when loading of the media begins. |
pause |
Sent when the playback state is changed to paused (paused property is true). |
play |
Sent when the playback state is no longer paused, as a result of the play method, or the autoplay attribute. |
playing |
Sent when the media has enough data to start playing, after the play event, but also when recovering from being stalled, when looping media restarts, and after seeked, if it was playing before seeking. |
progress |
Sent periodically to inform interested parties of progress downloading the media. Information about the current amount of the media that has been downloaded is available in the media element's buffered attribute. |
ratechange |
Sent when the playback speed changes. |
seeked |
Sent when a seek operation completes. |
seeking |
Sent when a seek operation begins. |
stalled |
Sent when the user agent is trying to fetch media data, but data is unexpectedly not forthcoming. |
suspend |
Sent when loading of the media is suspended; this may happen either because the download has completed or because it has been paused for any other reason. |
timeupdate |
The time indicated by the element's currentTime attribute has changed. |
volumechange |
Sent when the audio volume changes (both when the volume is set and when the muted attribute is changed). |
waiting |
Sent when the requested operation (such as playback) is delayed pending the completion of another operation (such as a seek). |
captionchange |
Sent when subtitles are changed |
offsetchange |
Sent when subtitles's offset has changed |
togglecaption |
Sent when subtitles's state is changed |
Using CSS Custom Properties you can easily customize your own player.
Check below a list of variables and what they are used for:
| Name | Description | Default |
|---|---|---|
--moovie_main_color |
Moovie main color | #3191f7 |
--moovie_bg_controls |
Background color when hover the buttons | rgba(16, 34, 62, 0.6) |
--moovie_bg_submenu |
Submenu background color | #f7f7f7 |
--moovie_bg_cuetimer |
Cuetimer background color | #2b2b2b |
--moovie_submenu_options_fcolor |
Submenu text color | #515151 |
--moovie_topic_submenu_fcolor |
Submenu topic text color | #797979 |
--moovie_currenttime_color |
CurrentTime text color | white |
--moovie_submenu_options_fsize |
Submenu options font size | 10pt |
--moovie_topic_submenu_fsize |
Submenu topic font size | 9pt |
--moovie_currenttime_fsize |
CurrentTime font size | 11pt |
--moovie_cuetimer_fsize |
Cuetimer font size | 9pt |
--moovie_svgicons_width |
Icons size | 15px |
--moovie_padding_controls |
Control bar padding | 13px |
--moovie_caption_fcolor |
Captions text color | white |
--moovie_cuetimer_fcolor |
Cuetimer text color | white |
moovie uses .svg icons that are stored in the icons folder that is located by default in the root, however, you can specify a new location in the config options.
config: {
icons: {
path: "./path/to/folder/"
}
}
Folder structure:
moovie/
├── icons/
│ ├── back.svg
│ ├── caption.svg
│ ├── cc.svg
│ ├── cog.svg
│ ├── fullscreen.svg
│ ├── mute.svg
│ ├── next.svg
│ ├── pause.svg
│ ├── play.svg
│ ├── volume.svg
|
├── css/
│ ├── moovie.css
|
├── js/
│ ├── moovie.js
There are external plugins you can use to add extra features.
to call a plugin, follow the example below:
<!-- Include plugin path after moovie.js -->
<script src="path/to/plugin.js"></script>
by default, plugins are located in the ./js/plugins/ folder, but you can specify a new location.
// Initialize Moovie
var demo = new Moovie({selector: "#example"});
// Call External Plugin (Playlist example)
var PlaylistPlugin = new _Moovie_Playlist({reference: demo});
List of available plugins:
| Name | Description | |
|---|---|---|
_Moovie_Playlist |
Create a playlist of videos | More info |
You can add multiple events that will run at a specific currentTime, for example:
var demo = new Moovie({
selector: "#example",
customEvents: [
{
type: "skip",
to: "56",
starttime: "10",
endtime: "20",
content: "Skip Intro",
position: "bottom-left",
class: "my_class"
},
{
...
}
]
});
| Option | Parameters | Description |
|---|---|---|
type |
skip, redirect, function |
Type of event. skip: skip video to given seconds, redirect: same behavior of a link, function: call a function that runs itself |
to |
int, string, function(){ } |
Parameters that will be executed |
starttime |
int |
Time the button appears (seconds) |
endtime |
int |
Time when the button will be removed (seconds) |
content |
string |
Button's content, can be used plain text or HTML |
position |
top-left, bottom-left, top-center, bottom-center, top-right, bottom-right |
Button's position |
class |
string |
Custom class |
You can translate the player to any language you want in the configurations.
config: {
i18n : {
play : "(Play:Pause)",
mute : "(Mute:Unmute)",
subtitles : "(Enable:Disable) Subtitles",
...
}
}
How translation works is very simple, all text between brackets are the "changing" parts of the string, and in the left side of the ":" is the default state string.
([DEFAULT STATE]:[AFTER ACTION STATE]) [CONTINUES STRING]
Working examples:
// English
subtitles : "(Enable:Disable) Subtitles",
// Portuguese
subtitles : "(Ativar:Desativar) Legendas",
// French
subtitles: "(Activer:Désactiver) Les sous-titres"
| Option | Default | Description |
|---|---|---|
play |
(Play:Pause) |
Play button |
mute |
(Mutar:Desmutar) |
Mute button |
subtitles |
(Enable:Disable) Subtitles |
Subtitles button |
config |
Settings |
Settings button |
fullscreen |
(Enter:Exit) Fullscreen |
Fullscreen button |
main_topic |
settings: |
Submenu's topic |
main_caption |
Captions |
Submenu's caption string |
main_offset |
Caption Offset |
Submenu's offset string |
main_speed |
Speed |
Submenu's speed string |
main_disabled |
Disabled |
Submenu's caption state |
main_default |
Default |
Submenu's speed default state |
caption_topic |
Captions: |
Caption's submenu topic string |
caption_back |
Back |
Caption's submenu back button |
caption_load |
Load Locally |
Caption's submenu load subtitles string |
offset_topic |
Adjust Caption Offset |
Offset's submenu topic string |
speed_topic |
Speed Adjust |
Speed's submenu topic string |
| Option | Type | Description |
|---|---|---|
selector |
String |
Specify ID of the element |
◼️ dimensions > |
||
width |
string |
Width of the player (you must specify the type: px, %, etc..) |
◼️ config > storage > |
||
captionOffset |
boolean |
Indicates whether caption's offset adjust will be stored or not |
playrateSpeed |
boolean |
Indicates whether Play Speed will be stored or not |
captionSize |
boolean |
Indicates whether caption's size will be stored or not |
◼️ config > controls > |
||
playtime |
boolean |
Indicates whether current duration will be displayed or not |
mute |
boolean |
Indicates whether mute button will be displayed or not |
volume |
boolean |
Indicates whether volume button will be displayed or not |
subtitles |
boolean |
Indicates whether subtitles button will be displayed or not |
config |
boolean |
Indicates whether config button will be displayed or not |
fullscreen |
boolean |
Indicates whether fullscreen button will be displayed or not |
submenuCaptions |
boolean |
Indicates whether captions submenu button will be displayed or not |
submenuOffset |
boolean |
Indicates whether offset adjust submenu button will be displayed or not |
submenuSpeed |
boolean |
Indicates whether speed adjust submenu button will be displayed or not |
allowLocalSubtitles |
boolean |
Indicates whether local subtitles is allowed or not |
◼️ icons > |
||
path |
string |
Specify icons folder location |
Full Example:
document.addEventListener("DOMContentLoaded", function() {
var demo = new Moovie({
selector: "#example",
moovie_internalID: null, // Overwrites generated randomID
dimensions: {
width: "100%"
},
config: {
main : {
loop: true
},
storage: {
captionOffset: false,
playrateSpeed: false,
captionSize: false
},
controls : {
playtime : true,
mute : true,
volume : true,
subtitles : true,
config : true,
fullscreen : true,
submenuCaptions : true,
submenuOffset : true,
submenuSpeed : true,
allowLocalSubtitles : true
},
i18n : {
play : "(Play:Pause)",
mute : "(Mute:Unmute)",
subtitles : "(Enable:Disable) Subtitles",
config : "Settings",
fullscreen : "(Enter:Exit) Fullscreen",
main_topic: "settings:",
main_caption: "Captions",
main_offset: "Caption Offset",
main_speed: "Speed",
main_disabled: "Disabled",
main_default: "Default",
caption_topic: "Captions:",
caption_back: "Back",
caption_load: "Load Locally",
offset_topic: "Adjust Caption Offset",
speed_topic: "Speed Adjust"
}
},
icons: {
path: "./path/to/folder/"
}
});
});
Thanks to JetBrains for supporting this project with its incredible tools!